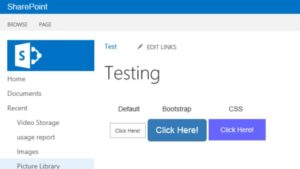
So there are a few ways of creating custom buttons in SharePoint however, I like my buttons to be noticeable so I tend not to use the standard button however, I’ve shown below how to create buttons using basicbutton, Bootstrap & CSS.
Basic Button:
| <input type=button onClick=”parent.location=’http://sharepoint-oc/'” value=’Click Here!’> |
CSS Button:
| <style> .link { background-color: #6666FF; color: white; padding: 12px 25px; text-align: center; text-decoration: none; display: inline-block; } .link:hover { |
Bootstrap Button:
| <button type=”button” onclick=”parent.location=’http://sharepoint-oc'” class=”btn btn-primary btn-lg”>Click Here!</button> |