Below are a few useful tips to hide items within SharePoint.
Remove quick launch
Code:
<script type=”text/javascript”>
function pageLoad()
{
$(document).ready(function(){
$(“body”).addClass(“ms-fullscreenmode”);
$(“#fullscreenmode”).css(“display”, “none”);
$(“#exitfullscreenmode”).css(“display”, “”);
});
}
</script>
Hide Site Logo (top left of site)
After:
![]()
Code:
<style>
div#siteIcon
{
display:none;
}
</style>
Hide Site Title
Code:
<style>
.ms-core-pageTitle {
display:none;
}
</style>
Hide New Item & Quick Edit link
After:

Code:
<style>
.ms-list-addnew {
display: none;
}
</style>
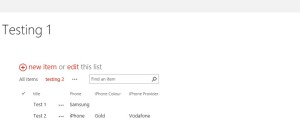
Hide Column names
Before:

After:

Code:
<style>
.ms-viewheadertr {
display: none;
}
</style>
Hide Top Navigation
After:

Code:
<style>
.ms-breadcrumb-top {
display: none;
}
</style>
You can find all the data by using developer tools in your browser (f12 for IE & Chrome).